
What Are Micro Interactions and What Is Their Purpose?
A well-designed mobile application capitalizes on the ability to create experiences that are positive, personalized, engaging, and valuable. This is done by creating a visually appealing interface and pairing it with a meaningful experience that is emotional, user-friendly, and accessible without instruction. Companies building digital products like mobile applications, it is critical to creating, retaining, and building business momentum. Why? Simply because poor user experience results in your end users feeling a negative emotional connection to your product. Micro interactions are the small moments in user journey that influence users through feedback, rewards, and direction. These elements can take a good digital product and make it exceptional.
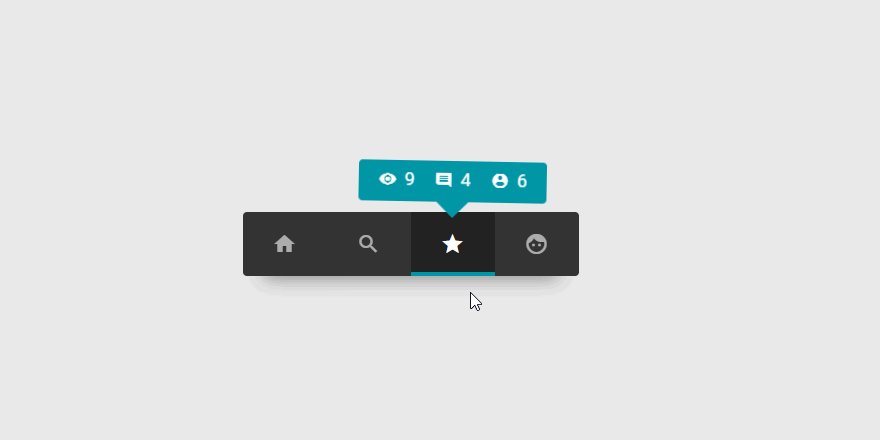
Many of us are unaware of the countless micro interactions we come across on a daily basis because these moments are programmed by keeping social engineering in mind. An example of a micro interaction would be the download animation you see after tapping a file to download or the animation and sound you hear when you lock and unlock your phone. A micro interaction has one single purpose, to create an emotional moment that is engaging, informative and constructive for next step we want targeted user to perform.
There are four basic elements that make up a micro interaction.

The first is a trigger, which is what initiates the interaction. This could be anything from clicking a specific element on the interface or touching a notification that pops up. A trigger can be user-initiated or a system-initiated trigger, which requires software to initiate an action once certain qualifications are met.
The second element are the rules that determine what happens once a micro interaction has been triggered.
The third is the feedback provided to help the user understand what is happening. While a micro interaction is occurring, anything that the user hears, sees, or feels is considered feedback. In most cases, feedback is provided to show the user that the micro interaction has been successfully completed.
Finally, the fourth, the loops and modes that are used to determine the duration of the interaction and what actions the user needs to make to continue the process of the event. These also determine what happens to a micro interaction when the conditions or rule sets change.
Why Do Micro Interactions Matter?

The primary reason why micro interactions matter is because they often evoke a positive, emotional response from the user while simultaneously keeping them engaged and interested. Beyond this, they also help with the following:
- Website navigation is improved as users find it easier to interact with a website that as mini-directions and feedback,
- They provide instant and relevant feedback about completed interactions,
- They provide direction or tip off the user as to whether they are using the website or mobile application correctly,
- They communicate important information about the design interface of the device or software,
- By providing visual animation and response, a user feels more rewarded,
- They encourage the user to like, share, or interact with content,
- They teach the user how to work within the system they are in,
- They pull in and direct user attention,
When done right, not only do micro interactions provide immediate visual feedback to the user, but they also influence users’ actions and produce positive feelings about your mobile application, brand, and business.
When Should Micro Interactions Be Used?

In mobile applications, micro interactions should be used at any time where communication is required with the user. There are generally seven types of micro interactions that should be used at specific times.
- Swiping is probably one of the most well known micro interactions due to how interactive it is. Not only does it help guide the user subconsciously but it can help a user switch between pages or tabs of information in an addictive and fun way.
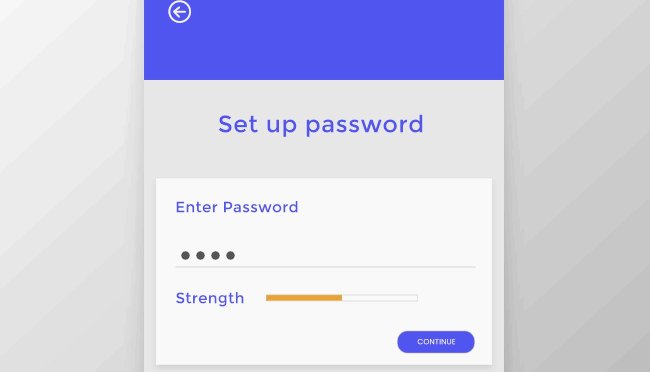
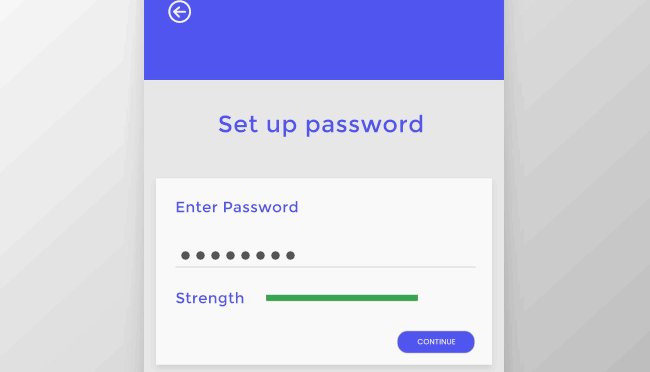
- Whenever a user has to input data, using animations like password strength provides some interactivity to an otherwise frustrating and dull experience. This helps keep users engaged with the process while accomplishing the end-goal.
- Animations are used with micro interactions as a way to improve or enable them. They can personify a micro interaction, make a micro interaction interesting, and produce a unique aesthetic style.
- A current system status micro interaction is used whenever a user needs to be kept informed about the status of what is happening with the application. For instance, when a user goes to upload a document to the cloud, a status bar keeps the user engaged into what is happening and whether the process is successful or not. If there is no micro interaction at all, a user is more likely to get frustrated and exit the application.
- You can make tutorials or information interesting by highlighting and simplifying the features and controls of the application through micro interactions.
- A micro interaction can be used to nudge the user towards a call to action by providing a rewarding experience for completing the call to action.
- Animated buttons are used to provide a seamless transition from one interaction to another. Within this interaction, things like loading bars and special effects show the user how to move through the engaged process.
How Are Micro Interactions Designed?

Through careful design experimentation. Animations need to be aesthetically pleasing, functional and enhance the user experience. If you use too many animations, this becomes an annoying user-experience and so developers should focus on minimalistic, intuitive, & entertaining designs that aim to please.
What Are Some Tools Used to Create Micro Interactions?
- If you are able to code micro interactions, use tools like Xcode and Android Studio for mobile, Framer for web and mobile, and CSS animation for just web interactions.
- If you want to design an interaction between a touch-screen push and a module, you can use both Invision and Marvel.
- If you want extremely detailed interactions, choose Principle, Adobe CC, Protopie, or Origami Studio.
- If you want to create interactions and add in animations, use After Effects.
Here are few more examples of Micro Interactions.